Little Boy Cartoon Holding and Floating Balloon Stock Illustration - Illustration of backpack, dream: 155531761

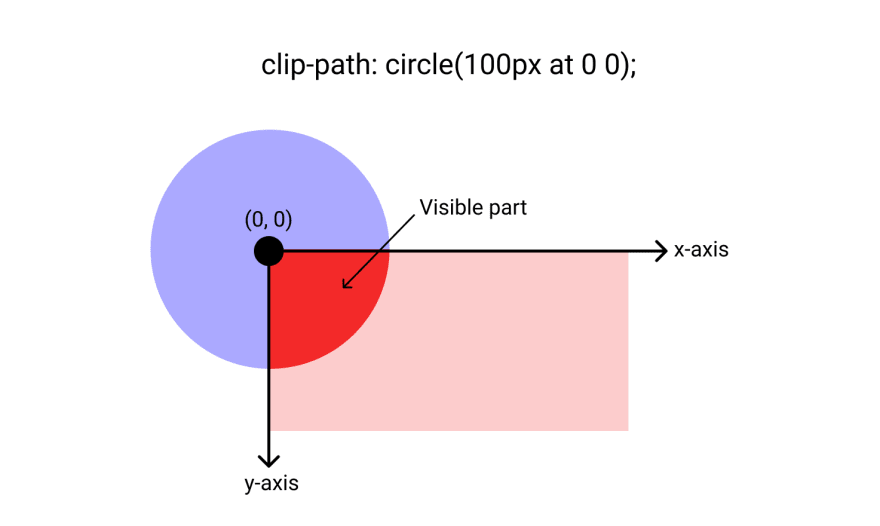
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

internet explorer - css clip path Shape is not working on ie or how can i create this with css - Stack Overflow