How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum

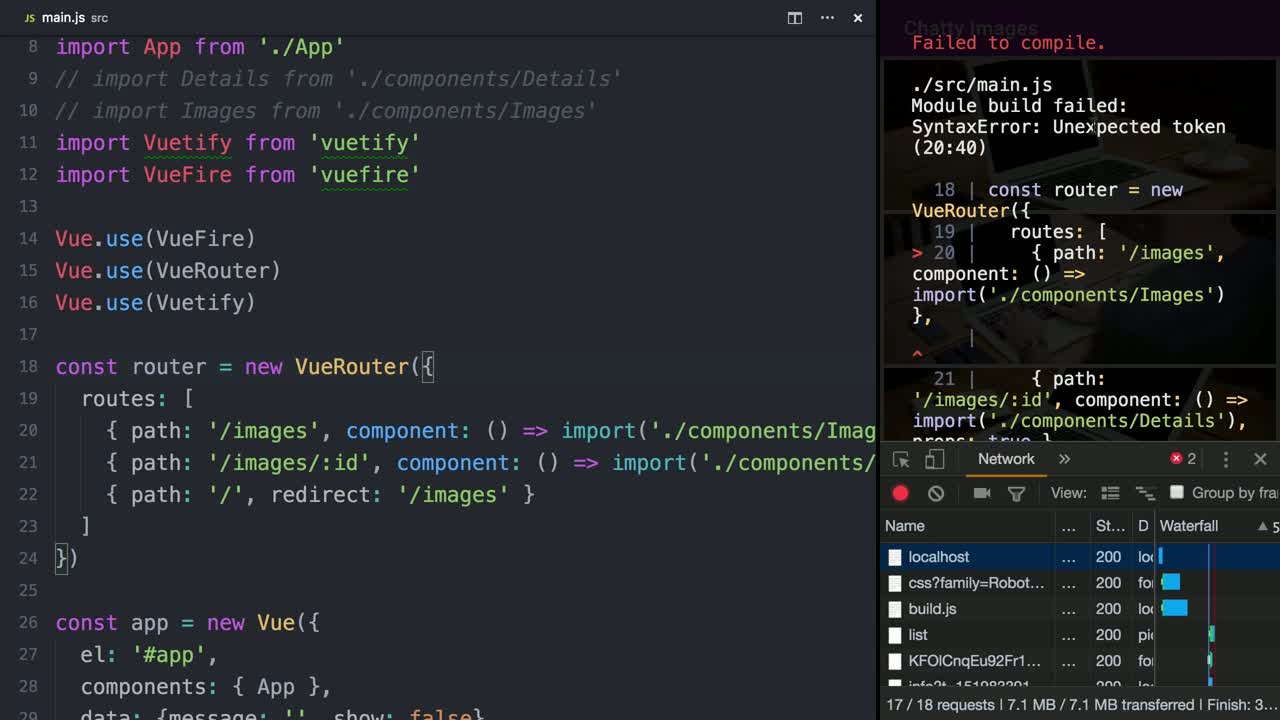
Uncaught (in promise) TypeError: Cannot read property of undefined (reading 'replace') · Issue #1137 · vuejs/router · GitHub

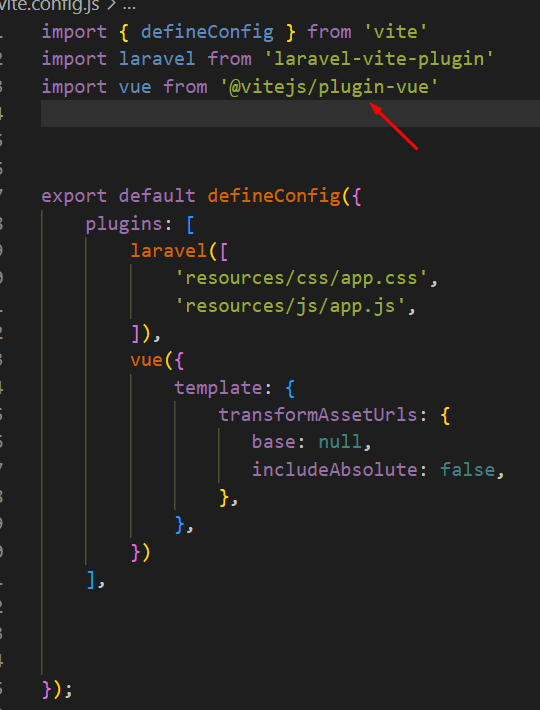
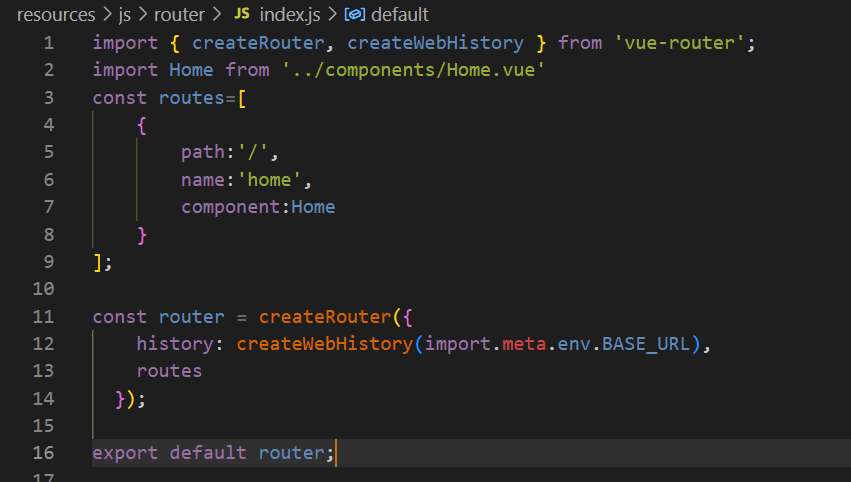
Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein

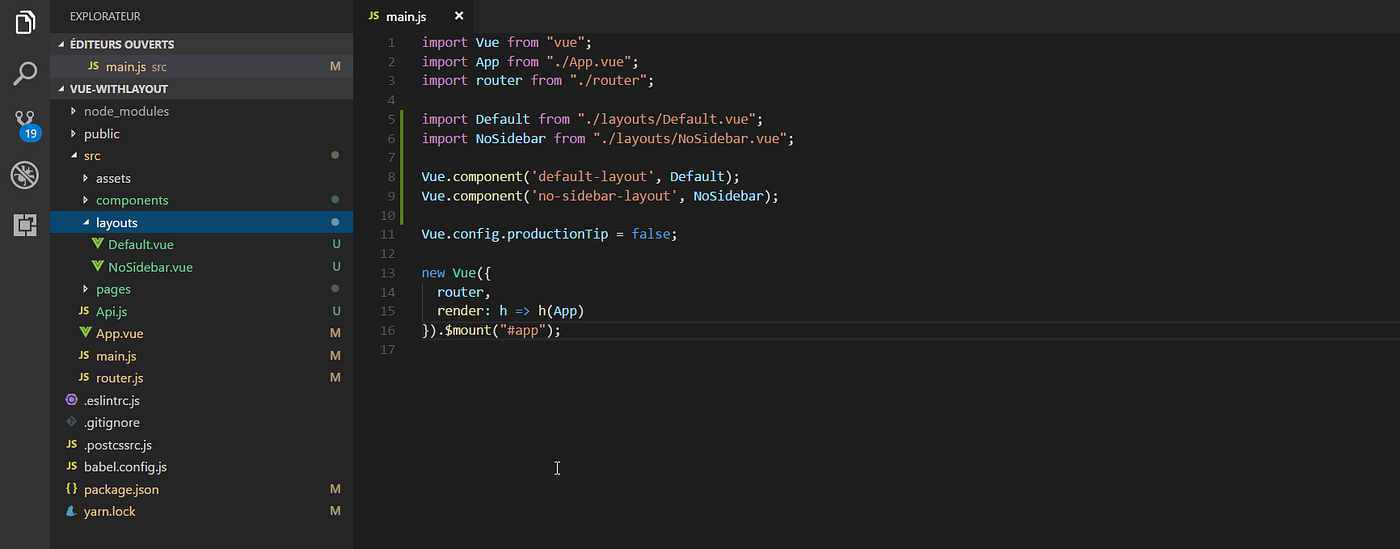
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy | ITNEXT